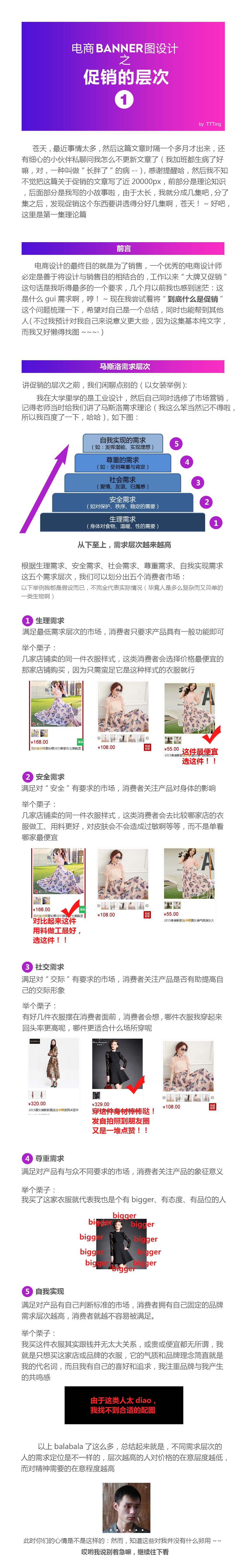
banner設計之促銷的層次(理論篇)
2015/6/2 22:10:04來源:站酷網


[教程作者:TTTing]
免責聲明:本站文章系圖趣網整理發(fā)布,如需轉載,請注明出處,素材資料僅供個人學習與參考,請勿用于商業(yè)用途!
本文地址:http://m.pkvc.cn/tutorial/ui2773.html
本文地址:http://m.pkvc.cn/tutorial/ui2773.html
這些是最新的
最熱門的教程

